An Image Guide for Print and Online.
Common aspect ratios, resolution, and image sizes to help you create your next project.
Don’t know which size to use for your image? What resolution should I use for print vs online? Why do my images appear cropped on certain devices? Why are my images taking too long to load? It is critical to have an understanding of image resolution, image size, and aspect ratios, and how they affect the quality and user experience for both Print and online use. These are all important factors to consider when planning and taking your photos.
Understanding Aspect ratios
The aspect ratio of an image or video is the proportional relationship of the width to the height that will be shown as two numbers separated by a colon in an x:y format. For example, a 6×4 inch image has an aspect ratio of 3:2, whereas a 1920×1080 pixel video has an aspect ratio of 16:9.
An aspect ratio represents how large the width is in comparison to the height. This means that an image measured in centimeters will have the same aspect ratio even if it was measured in inches. The relationship between its width and height determines the ratio and shape, but not the image’s actual size.
Aspect ratios are a critical part of web content because images need to be uploaded at different aspect ratios for different uses, like desktop vs. mobile or blog vs. social media. When you use the right aspect ratios, it ensures your images or videos are displayed as intended without stretching or loss of resolution. Having an incorrect aspect ratio for your project can affect the end-user experience.
Common Image Aspect Ratios
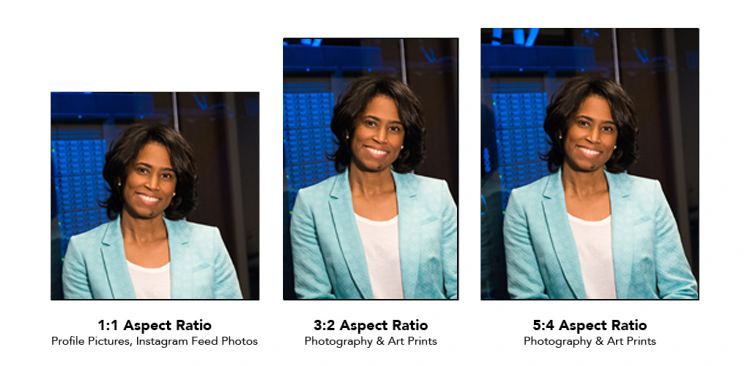
Different aspect ratios have different effects on the image being used. An image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and how the photo is perceived.
For example, the image below used in a square format—typical of social media profile pictures or Instagram feed photos—is distinct from the same image framed in a 5:4 ratio.
The background in the 5:4 ratio takes up more space around the subject, placing the subject towards the bottom-left corner. It is crucial to keep the overall composition in mind when selecting an aspect ratio for your image.
1:1 Ratio
A 1:1 ratio means that an image’s width and height are equal, creating a square. Some common 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image, or typically any profile picture template on social media sites. This aspect ratio is commonly used for print photographs, mobile screens, and social media platforms, but it’s not ideal for most TV or digital formats.
3:2 Ratio
The 3:2 ratio has roots in 35mm film and photography and is still widely used for print sizes. Images framed at 1080×720 pixels or 6″x4″ are set within this aspect ratio.
5:4 Ratio
Last but not least, this ratio is mostly common in photography and art prints, and large and medium format film cameras. When printing 8″x10″ and 16″x20″ images, you’re sticking to the 5:4 aspect ratio.
Understanding Pixels
Now, a pixel itself is a single picture element and, it’s the smallest element that your photo can be divided up into. A pixel can only be one color, and a photograph is made up of a grid of thousands of pixels, each of the different colors that together make up your image.
You can see these pixels if you open a photo and zoom in until you see single blocks of color (as shown below). Each of these blocks is a pixel:
Pixels and printing
Why size is important when printing
When you’re printing an image, you may hear the term PPI or pixels per inch. This literally refers to the number of pixels in an inch-long line of an image. Most printing services, and your own printer, will require a certain density of pixels in the image (PPI) to be able to render a print that looks good (i.e., with smooth color transitions so you can’t see each individual pixel).
Typical printing PPI values range from 150 to 300 PPI, although some high-end magazines may require images that are 1200 PPI.
- For example, if you want to print a 4 x 6-inch image at 300 PPI, then you need a file that has at least 4 x 300 (1200) pixels along its short side and 6 x 300 (1800) pixels on the long side. In other words, it needs to be at least 1200 x 1800 pixels in size.
To print an 8 x 10-inch image at 300 PPI, use the same math:
- Multiply the printed image’s width and height in inches by 300 pixels. The result is 2,400 x 3,000 pixels, which is the image resolution you need to print an 8 x 10 image at 300 PPI.
Therefore, when cropping and sizing an image for printing, you’ll need to know what PPI the image should be. Your printer manual or printing service should be able to tell you this.
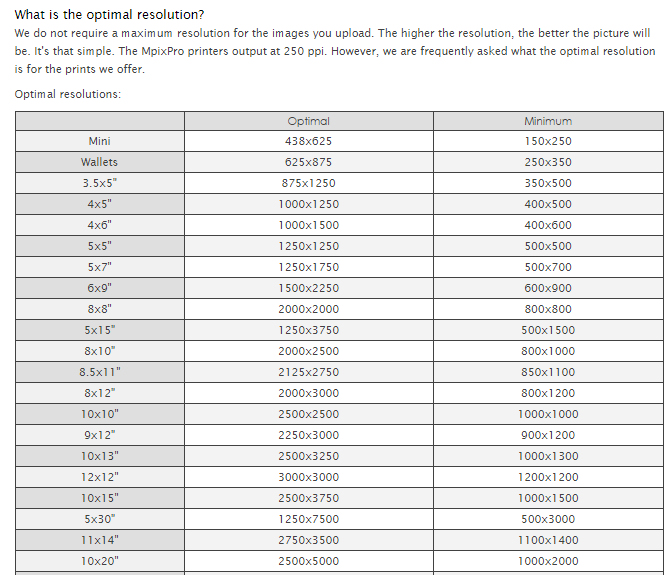
Below is a printer’s screenshot showing their optimal and minimum image sizes for standard print sizes. Their printer outputs at 250 PPI (but can handle 100 PPI images), though other services may differ, so always check before preparing your images.
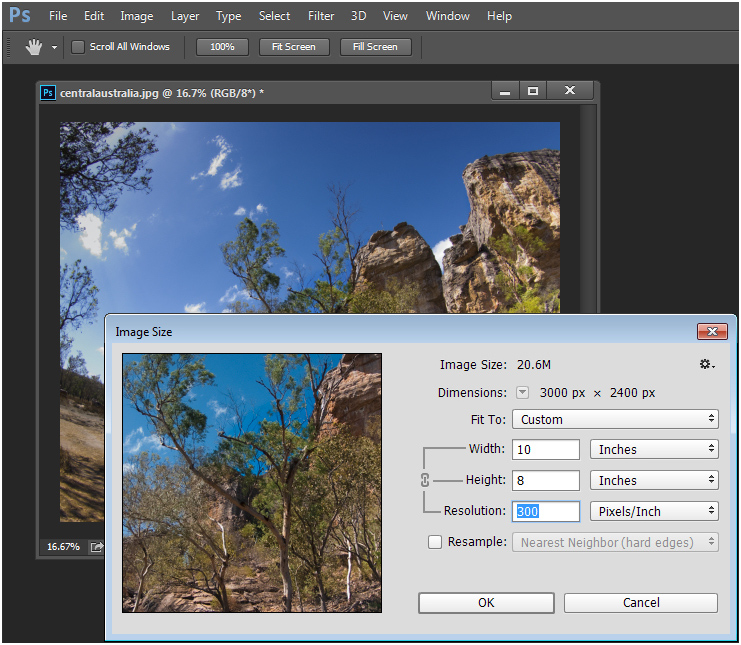
Use the crop or resize feature in your photo editing software to size your image to the desired width and height and the desired PPI resolution.
Here, an image cropped to a size of 3000 x 2400 pixels is being adjusted from 72 PPI to 300 PPI in preparation for printing at 300 PPI. There is no resampling required, as the image is already in the correct dimensions and only the resolution requires adjusting.
We hope this better explains how to use, and size images for print and for use online.